科技越來越發達,做事應該也要越來越簡單才是。如果你臨時想要弄個簡單的網頁,類似一個活動公告或訊息、圖片展示的頁面,也許你不會想要去搞一整套部落格或花錢請人慢慢報價、溝通。那如果想越簡單、越快速的弄好一個圖文並茂的網頁,那該怎麼做呢?
以下我們簡單介紹幾種超快速架站的方法,不但不用自己寫HTML或安裝FrontPage、Dreamweaver...等軟體,連網站伺服器都可以不用自己架設、也不必花錢租用虛擬主機,,
本篇(上)文章以最簡單的Google Docs(Google文件)的線上文書編輯器來示範,輕輕鬆鬆打好字,按下發佈按鈕就可以完成囉,搞定只後只要把網址傳給朋友就可以瀏覽。
網站名稱:Google文件(Google Docs)
網站網址:http://docs.google.com/
DEMO網頁:按這裡
一、編輯網頁內容
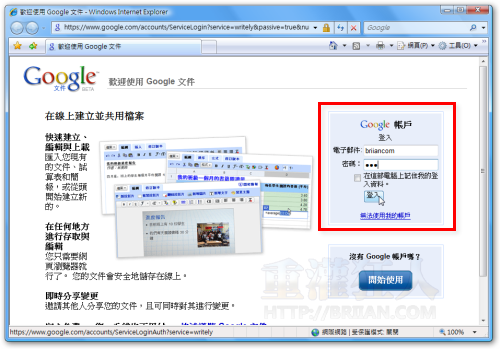
第1步 開啟Gogole Dosc網站「http://docs.google.com/」,並以你自己的Google帳號登入網站,如果你沒有申請過Google帳戶的話,請按一下〔開始使用〕按鈕免費申請一個帳號。
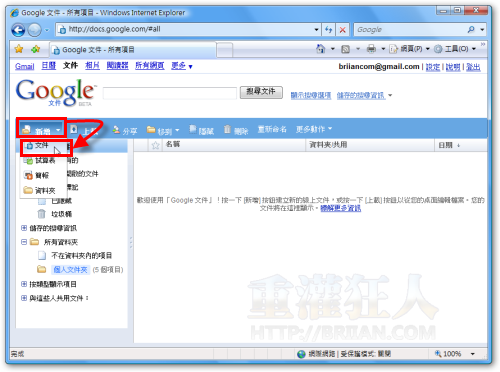
第2步 依序按下〔新增〕→【文件】,準備新增一個空白文件,用來輸入訊息、貼上圖片用的。
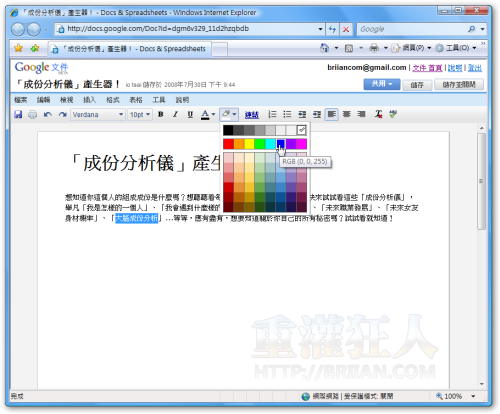
第3步 接著請開始輸入你要給大家看的訊息,上方有一排工具列和選單,我們可以像使用Word一樣的幫文字加上顏色、超連結、縮排或各種排版樣式。
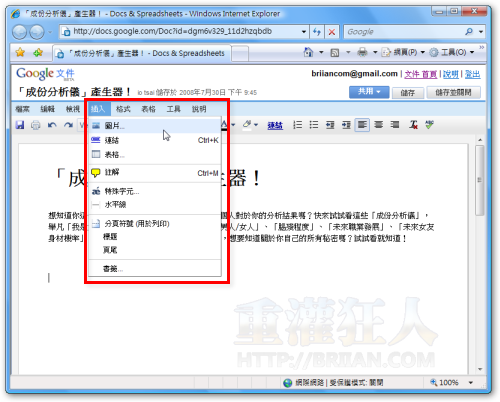
第4步 當然,我們也可以按〔插入〕→【圖片...】,將電腦中的圖片上傳到文件中。
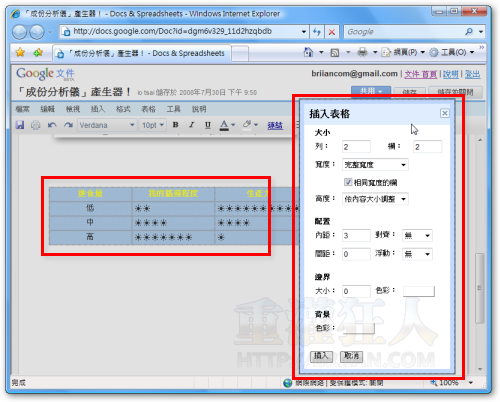
第5步 另外,表格製作與編輯的功能也挺方便的,除了欄位數量與表格間距等選項,還可自行設定表格邊框的顏色與背景色彩。

二、可自行編修網頁的HTML與CSS控制碼
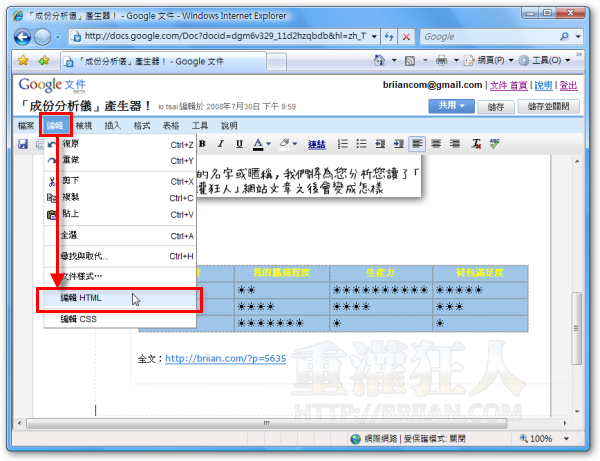
第1步 如果你覺得預設的編輯器功能不夠你用的話,我們也可自行修改網頁的HTML或CSS控制碼,只要按下〔編輯〕→【編輯HTML...】。
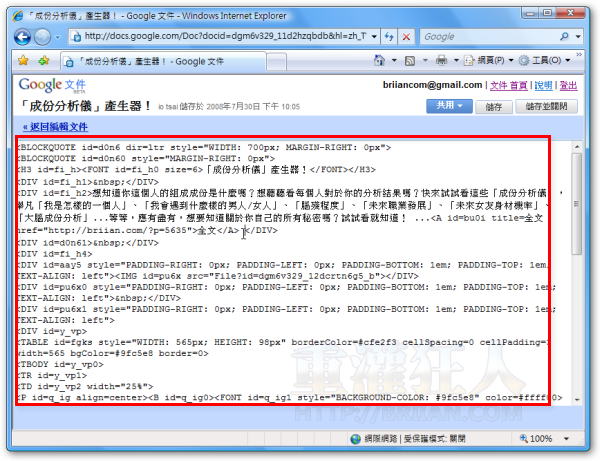
第2步 開啟HTML或CSS編輯視窗後,便可自行修改控制碼的內容。如果你看不懂這些HTML是啥東西的話,也可以不用動他,只用預設的編輯器修修改改就可以囉。
延伸閱讀:
三、將文件發佈為網頁,開放大家瀏覽、參觀
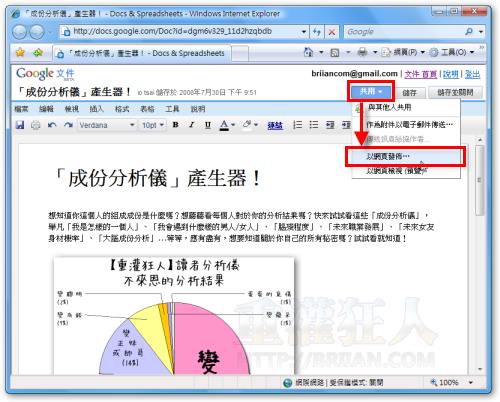
第1步 當我們編輯完成後,準備開放給大家瀏覽的話,請依序按下〔共用〕→【以網頁發佈... 】。

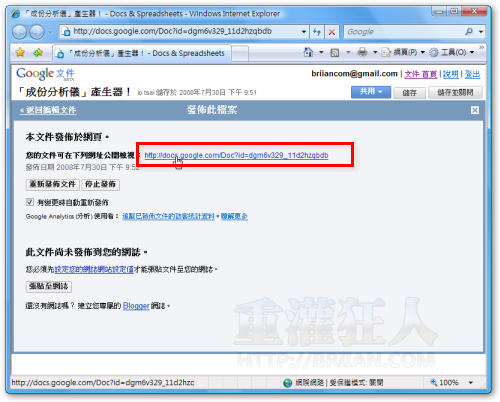
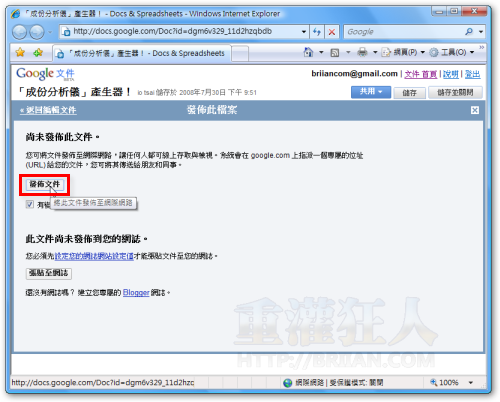
第2步 接著請按一下〔發佈文件〕按鈕,將網頁發佈出去。

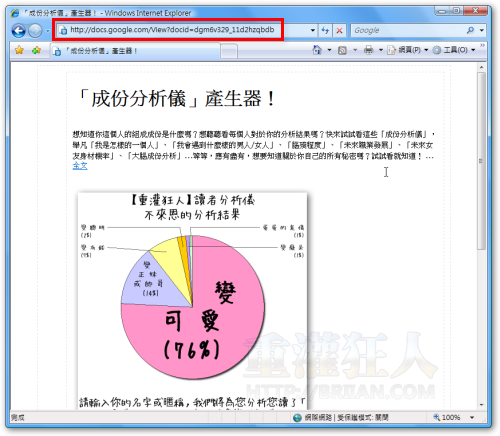
第3步 接著畫面中會出現一個網址,請將這個網址複製下來,再傳給需要看這個網頁的人就行囉。
第4步 如圖,開啟網頁之後,大家便可看到剛剛努力的成果囉。當然,這是最簡單、基礎的網頁呈現方式,如果要作稍微完整一點的網頁,請期待稍後「三分鐘架站 下篇」的介紹。

,延伸閱讀: