NewsGator是個類似Google Reader的線上RSS閱讀器,不過我都只拿來他來製作各式各樣的RSS聯播,譬如說本站的「中文部落格聯播網」一樣,就是透過NewsGator的服務來做的。雖然他的連線速度並不快,有時候會卡卡的,不過由於自訂性很高,可以隨自己的需求改變聯播版面的配置,,
網站名稱:NewsGator
網站網址:http://www.newsgator.com/延伸閱讀:[WordPress外掛] 用RSS輪播其他網站的文章—Simply RSS Fetcher
延伸閱讀:把RSS閱讀器嵌入到Blog頁面
延伸閱讀:如何用Google Reader製作Blog「串連文章聯播器」?
延伸閱讀:什麼是RSS?
一、註冊NewsGator帳號
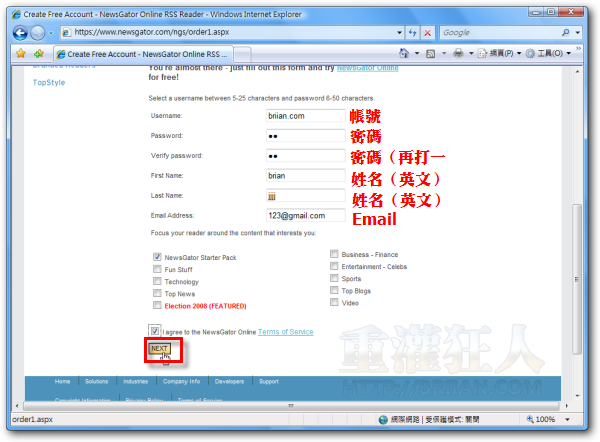
要開始使用之前,必須先註冊一個NewsGator的帳號,請開啟「這個」網頁,在各欄位中填上你的帳號密碼與各項資料,勾選「I agree to the NewsGator Online Terms of Service 」,最後再按下〔NEXT〕按鈕,即可完成註冊。
二、加入要輪播的網站RSS
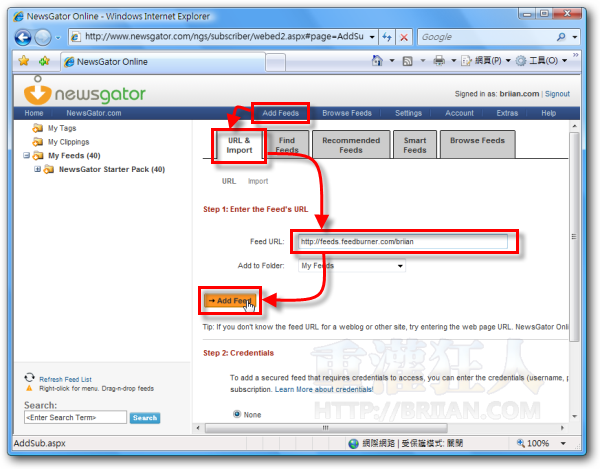
第1步 順利註冊並登入NewsGator網站後,我們可以先將要輪播的網站加入到NewsGator的清單中。先按一下〔Add Feeds〕,接著在「URL & Import」頁面中的「Feed URL」方框貼上你要輪播的網站RSS網址,貼上之後再按一下〔Add Feed〕按鈕。
延伸閱讀:什麼是RSS?
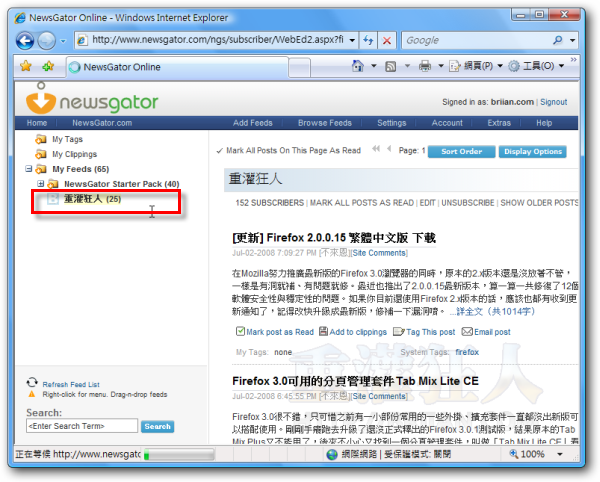
第2步 如圖,順利將該網站的RSS網址加入之後,我們可以在左邊清單看到該網站的名稱,右邊就是該網站目前的最新文章。我們可以在這裡加入無限個RSS網址,也就是可以輪播無限個網站的文章(幾乎啦,我也不知道最多可以放多少個)。確認網站都加入之後,請再接著後面步驟設定,開啟部落格輪播功能。
三、設定文章輪播功能
第1步 依序按下〔Settings〕→【Edit Locations】,然後在「Headlines」按一下。
第2步 請勾選「Check here to enable Headlines settings for this location」,有勾表示要開啟聯播功能,沒勾表示不聯播。

第3步 接著請將頁面中的JavaScript複製下來,如「<script src="http://services.newsgator.com/ngws/headlines.aspx?uid=1563247&mid=1"></script>」這樣的程式碼。

第4步 最後再按一下頁面最下方的〔Save Changes〕按鈕即可完成設定。我們可以修改「Enter the number of posts to be displayed by the headline script」右邊的數字,設定要讓它一次顯示幾萹文章,預設是「10」,可以依照自己的需求調整。
另外上面方框中的程式碼也可以依照自己的版面需求調整,看是要設定文字顏色或斷行、拿掉日期、網站名稱...等等,不改也可以。

聯播版面中的各項參數:
- $link$ :文章網址
- $title$:文章標題
- $description$ :文章簡述
- $datetime$ :發文時間
- $feedname$ :網站名稱
- $author$ :網站作者
如果你只想輪播文章標題,請改為:
<p><a href='$link$'>$title$</a><br><br></p>
四、將輪播用的JavaScript貼上到文章或佈景主題中
第1步 依照上面的方法都設定好輪播的功能後,請將剛剛複製下來的程式碼貼上到你的網頁或佈景主題中,如:
<script src="http://services.newsgator.com/ngws/headlines.aspx?uid=1563247&mid=1"></script>

第2步 如圖,只要貼上一小段JavaScript程式碼,便可自動依照文章發表順序,輪播你所指定的網站最新文章。如果你要修改輪播內容的呈現方式,譬如說只想輪播標題的話,請依照上一段最後一個步驟的方式修改各項參數。