「1 Blog Cacher」快取、加速WordPress網站的外掛!(HTML靜態化、減輕系統負擔)
WordPress是個很好的部落格系統,不過如果你的BLOG是放在虛擬主機的話,一定會常常遇到WordPress佔用太多系統資源的問題。如果你希望你的WordPress網站不會因為佔用太多資源而被停權或導致主機緩慢,甚至想加速網站的瀏覽速度,都可以來試試看這個WordPress專用的「1-Blog-Cacher」外掛。
2008/7/24更新:目前「1-Blog-Cacher」外掛已更新到2.0.4版本,支援WordPress 2.6版,解決了WP 2.6版本之後的cookies讀取問題,,
之前在WP 2.6版中已登入卻無法正常在前台編輯文章、預覽文章…等問題已解決。
我之前也用過WP-Cache 2.1.2這個相當有知名度的快取外掛,不過執行速度並不快,流量稍大時偶而還是會衝破虛擬主機商的CPU/MySQL Usage的上限。後來還裝過WP-SuperCache這個增強版的外掛,可偏偏在IE6跟IE7會遇到怪問題,「cos-html-cache」這個外掛則會改動到原本的固定連結網址形式,所以不考慮。
常見快取外掛:
關於「WP-SuperCache」在IE6跟IE7會抓不到網頁的問題,其實我也不太知道是哪邊有錯誤,裝完檢查設定都正確,檔案權限也正確,在Firefox跟Opera權限都正常,可是不管是在HostMonster或DreamHost兩家主機上都無法讓IE抓到正確頁面。我猜可能需要調整Apache或PHP的某些組態吧?或者是WordPress的其他Plugin造成的?
剛剛不放棄又找了一下,發現了這個「1-Blog-Cacher」外掛, 這外掛是參考WP-Cache跟HTML Cache Creator兩個外掛的優缺點修改而成,目前可能用的人還不是很多,大部分大概都用WP-Cache,所以也不知道整體評價怎樣,不過裝完之後感覺還不錯,速度比WP-Cache明顯快上一些,也不會有WP-SuperCache會遇到的cache錯頁面的問題,目前正在試用中,有興趣的人也許可以參考看看。
軟體名稱:1 Blog Cacher
軟體版本:2.0.4
軟體語言:英文
軟體性質:免費軟體
檔案大小:12KB
系統支援:WordPress專用外掛,支援2.x~2.6
官方網站:http://1blogcacher.com/
軟體下載:按這裡
一、移除舊的WP-Cache外掛
注意!如果你之前有安裝過WP-Cache或WP-SuperCache外掛,記得先把外掛停用,然後刪掉下面檔案與資料夾:
/wp-content/cache/
/wp-content/wp-cache-config.php
/wp-content/advanced-cache.php
/wp-content/plugins/wp-cache/
其中「advanced-cache.php」檔案因為權限問題,可能用FTP不好刪,得從WebFTP或用SSH進去刪。然後再把「/wp-config.php」檔案中下面這行字刪除:
define('WP_CACHE', true); //Added by WP-Cache Manager
這行字是由WP-Cache外掛自動生成的,你不用這外掛的話,當然就不用再放這行字囉。
二、安裝「1-Blog-Cacher」外掛
正確移除WP-Cache外掛的相關檔案之後,再依照下面的方法安裝「1-Blog-Cacher」外掛。
1.在網站最上層目錄新增一個「wp-cache」資料夾(跟「wp-config.php」設定檔同一層就對了),並把權限設定為「777」,這個資料夾是用來放置Cache檔案用的,他會依照不同網址將HTML檔案放在不同資料夾中。
2.把「1blogcacher2.0.php」檔案上傳到「/wp-content/plugins/」資料夾中。
3.把「advanced-cache.php」檔案上傳到「/wp-content/」資料夾中。
4.編輯「/wp-config.php」檔案,在檔案中加入下面這行字:
define('WP_CACHE', true);
5.最後一個步驟,到WordPress後台啟用「1-Blog-Cacher」外掛即可。
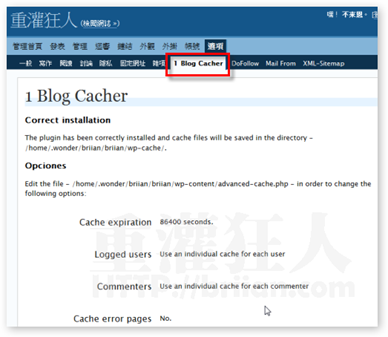
啟用外掛後,可以在後台的「選項」頁面中看到「1-Blog-Cacher」的相關資訊。

頁面中會列出一些控制參數:
Opciones
Edit the file – /wp-content/advanced-cache.php – in order to change the following options:
Cache expiration 86400 seconds.
Logged users Use an individual cache for each user
Commenters Use an individual cache for each commenter
Cache error pages No.
Cache redirections No.
Avoid trailing slash duplication “/” No.
Enable browser cache No.
Look for dynamic code Yes.
Use cache directories Yes.
Rejected strings
If the url contains one of these strings, that url won’t be cached:* wp-
Accepted strings
Exceptions to the previous rule:* wp-atom.php
* wp-comments-popup.php
* wp-commentsrss2.php
* wp-links-opml.php
* wp-locations.php
* wp-rdf.php
* wp-rss.php
* wp-rss2.phpRejected User Agents
If the user-agent (name of the cient’s browser, bot, etc.) contains one of these strings, its requests won’t be cached, though cached pages will be displayed if they exist and haven’t expired:
* bot
* ia_archive
* slurp
* crawl
* spider
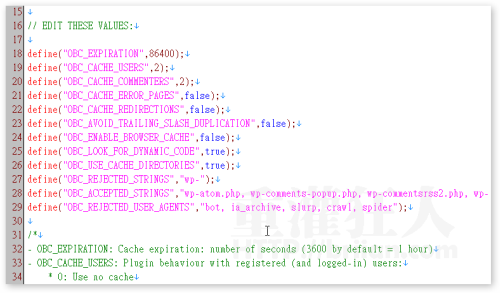
上面這些參數都可以在「/wp-content/advanced-cache.php」檔案中修改(不改也可以,看個人需求)。

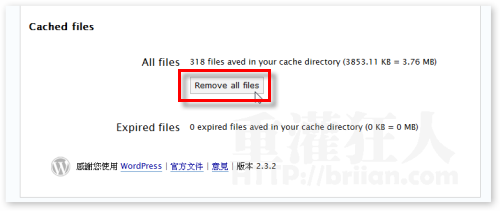
「1-Blog-Cacher」外掛正常運作後,可以在後台頁面中看到目前已經cache了多少頁面,如果你需要刪除Cache檔的話,可以按一下〔Remove all files〕。

目前用起來感覺很順,效果也還不錯,是否會與其他外掛不相容還不知道,測試中。
,