在 BLOG 中隨機輪播自己網站的文章
如果你的BLOG有很多文章,可是一般網友卻都只習慣讀首頁最新的幾篇,如果你覺得很少人去挖以前的舊文出來讀很可惜的話,可以透過下面網站所提供的服務幫我們將舊文章全部挖出來輪播一下,讓其他人可以隨機的翻翻其他有趣的文章。
網站名稱:Stuff a Blog
網站網址:http://stuffablog.com/bstir/
DEMO範例:
1.靜態顯示,只列標題:
2.動態顯示,含標題與引文:
使用方法:
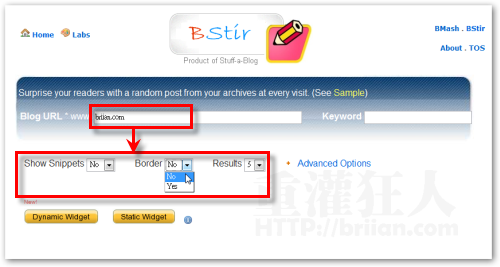
第1步 使用方法很簡單,,
- Show Snippets:標題下是否顯示引言?
- Border:是否顯示邊框?
- Results:每個區塊顯示幾篇文章?
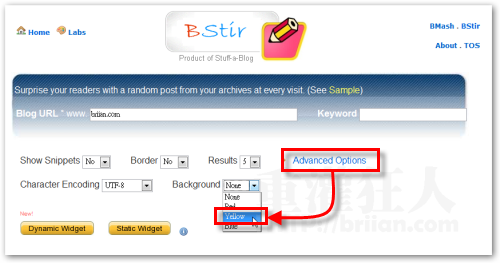
第2步 如果你需要設定網頁編碼或區塊背景顏色的話,可以按一下右邊的「Advanced Options」,然後在下面的「Character Encoding」選擇網站編碼,或在「Background」選單中選擇區塊背景色彩。

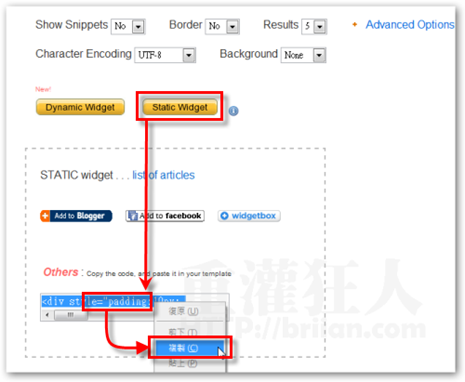
第3步 全部設定好之後,按一下〔Static Widget〕按鈕,然後再將方框中的程式碼複製下來,再貼到你的部落格佈景主題或文章中即可。
- Static Widget:靜態顯示模式
- Dynamic Widget:動態顯示模式
注意!如果你所使用的部落格並不支援Javascript語法的話,則無法順利在網頁中顯示輪播區塊(如無名小站、Yahoo!奇摩部落格),請改用其他功能較完整的部落格服務供應商。
,

感謝你的教學,我也覺得舊文沒人讀真的有點可惜.與其一直被埋沒在文章存檔內,還不如拿出來輪播.
pchome 新聞台 不支援Javascript 功能,請換用其他功能比較完整的部落格平台。
請問
所謂(然後再將方框中的程式碼複製下來,再貼到你的部落格佈景主題或文章中即可)
在pchome 新聞台要貼到哪裡啊?
謝謝
小妹隱藏了很久,第一次浮上檯面
好喜歡你的教學和分享…我的很多電腦和網頁知識都從你這來喔
這個語法我又成功放在部落格了..嘻
了解了..謝謝^^”
(因為發現真的有人的網誌id取”undefined”所以快速拿掉了…殘念)
如果網址沒貼錯,貼上去不能用,那就是那家部落格不開放此功能….. 就沒得玩
感謝介紹~
請問天空部落是不是沒辦法用呢?我貼在自由欄位但只會出現”undefined”的字樣。
怎麼都是那四五篇在輪呀,不是說隨機的嗎
很好用耶! 謝謝介紹~:D
請問可以換字的顏色嗎?
它是全黑的..
-小J-
怎麼樣讓他翻到比較古老的文章呀? 他自己抓的好像也是新的這幾篇
UDN的部落格無法用
沉沒確定
(UDN除了很好聚人氣以外還滿不錯爛的)
請問痞客邦可以用嗎
原來xuite的JAVA
只有旁邊的自由欄位才有支援
我用文章置頂都沒辦法顯示
謝謝2樓︿︿
不用管他,直接把 http://blog.xuite.net/… 貼上去就可以。
請問一下
這是不是不支援網址為http://blog.xuite.net/的網志
他填網址的時候前面就先設定WWW.了