就算是厲害的設計師相信多少都會遇到配色靈感山窮水盡的一天,就更別說一般人了,有時心血來潮想(節省成本)自己設計一些小圖片,但這配色怎麼調總是看起來不夠專業嗎?「Paletton」完全能夠解決大家在配色上的困擾!
其實配色要配的安全有一定的規則可循,例如尋找類似色或是對比色也就是現在蠻流行的撞色,將兩個對比色搭在一起可以讓視覺感更活潑,不過要怎麼找出類似色或是對比色,,
利用色相環直接找出需要的主色,就能幫你將各種深淺層度的色票都組合出來,如果有多色的需求,網站還提供其它四種配色模組,以主色系為主找出另外兩個相近色或是兩個相對色,也可以相近色、相對色各選出兩組,或是不死心想發揮你自己的配色美感,也能利用 Free style 來選配。
搭配好的色彩組合有時在實際搭配上可能還是會有不同的感覺,如果想預先知道可利用程式提供的各種範例套件,分別查看使用在網頁、藝術作品或是動畫上會有什麼不一樣的視覺感,確保這組配色是完美符合你心中想要的,最後可直接將配色儲存為 HTML、CSS、XML…等格式,方便後續使用。
- 網站名稱:Paletton
- 網站網址:http://paletton.com
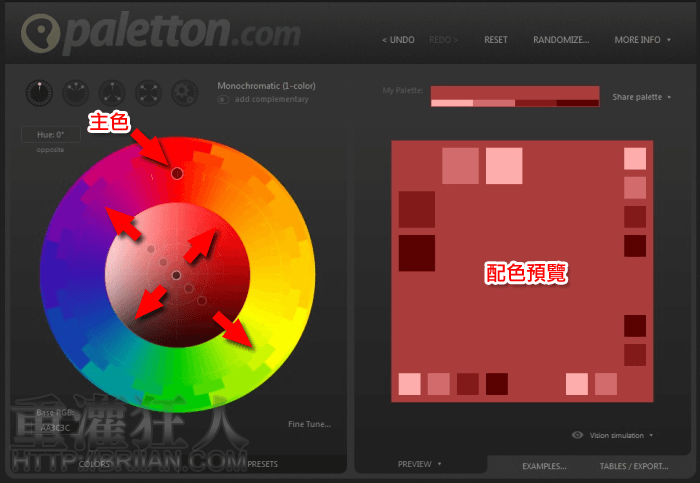
操作畫面:
利用左側的色相環外圈來選擇主色系,中間的圓點也可隨意拖曳調整深淺,右側則可預覽目前的配色組合。

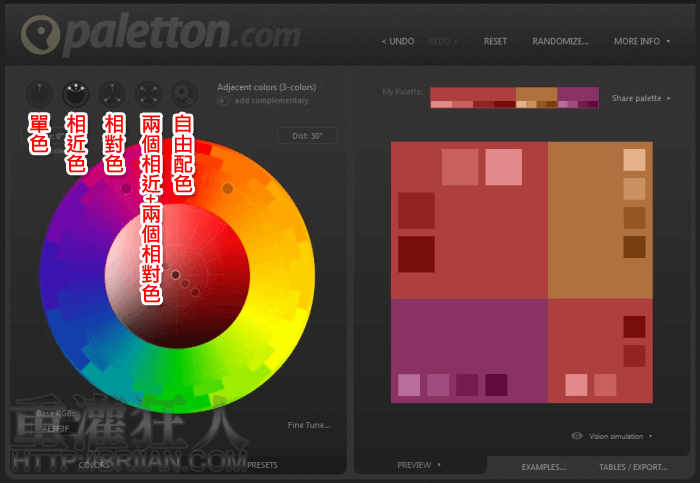
在左上角的位置可以切換配色模組,點選後一樣都可以在色相環微調找到自己喜歡的組合。


配出要的顏色後,可以在右下方切換到「EXAMPLES」,利用範例來看看這個配色組合實際套用到網頁或其它作品上的感覺。

在右側可以切換不同的範例。




最後再利用右下角的「TABLES/EXPORT」將配色以 HTML、CSS、XML…等格式,儲存下來使用。
