我想這應該是很多網友、社團或家族很愛用的小功能吧? 就是把一整年度或未來幾個月可能會舉辦的各項活動、工作行事曆或行程表、節目單、活動時刻表…等等,全部放在行事曆中,然後再把它貼在部落格或網站上,讓大家可以依照行事曆來安排各項活動,真的是太方便了!
以下就以Google最近才推出的「嵌入式日曆」分享功能來作個線上行事曆,只要你有Google帳號,就可以免費使用這些方便好用的網路版行事曆,,
拿來當王建民賽程表或戰績表也很好用唷!或者你也可以把行事曆當成部落格來寫,也是很棒啦!
Google行事曆:http://www.google.com/calendar/
DEMO頁面:http://briian.com/?page_id=2833
免費申請帳號:https://www.google.com/accounts/
嵌入Google行事曆DEMO:
本文篇章:
本文共分3部份,請依照順序操作。
一、新增行事曆
在Google日曆功能中,一個人可以同時增、管理多個行事曆,每個行事曆也都可以設定不同權限,讓自己或指定的網友來瀏覽或管理。如果你是第一次使用的話,預設只會有一個日曆,這個通常都是用來紀錄自己私人訊息用的,所以不適合公開在網頁上給大家瀏覽。
以下就示範如何另外新增一個新的行事曆,用來記載一些可以對外公開的非私人資訊,讓大家可以共用、瀏覽這個行事曆。
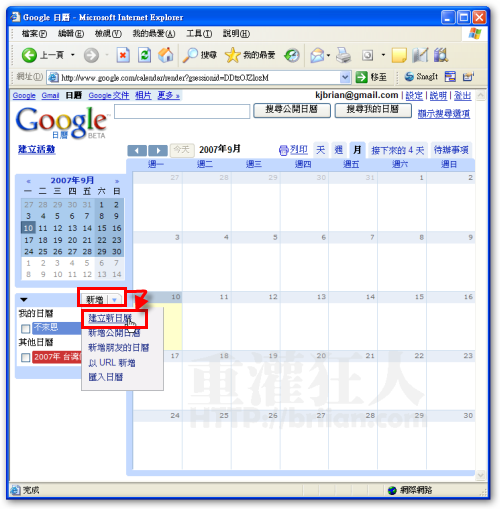
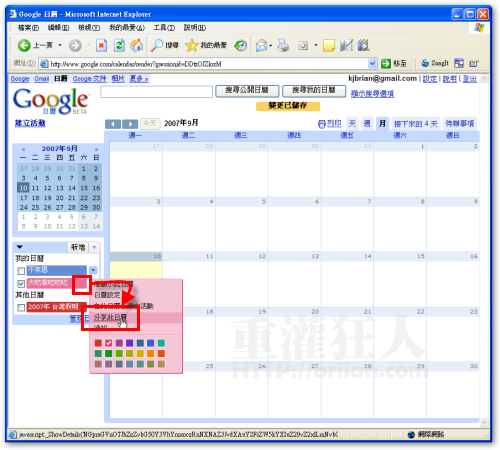
第1步 開啟Google行事曆頁面並登入後,一般可以看到一個預設的行事曆,這個是給自己用的。如過你想要另外建一個公開給網友瀏覽的行事曆,請在左邊的「新增」下拉選單中點選【建立新日曆】,另外建一個行事曆避免私人資訊跟公開行事曆互相混淆了。

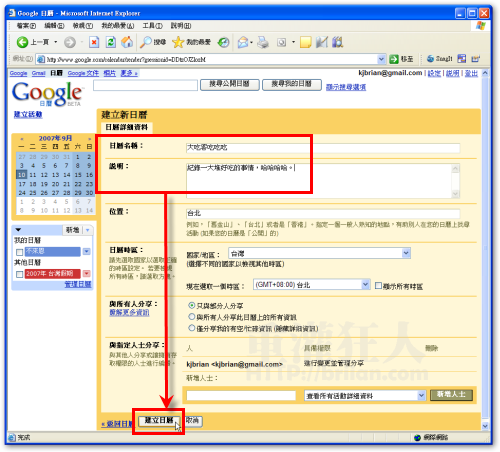
第2步 接著請輸入「日曆名稱」與「說明」等相關資訊,設定好之後,再按下最下面的〔建立日曆〕按鈕。

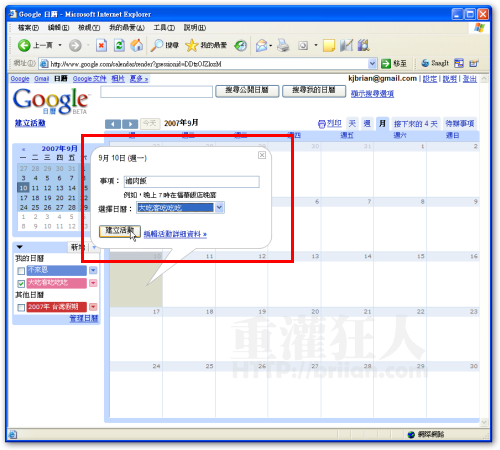
第3步 新增好新的行事曆之後,可以開始在畫面中新增新的行程或事項,這邊的操作方式就跟使用Outlook差不多,點選空格,然後輸入相關資訊。

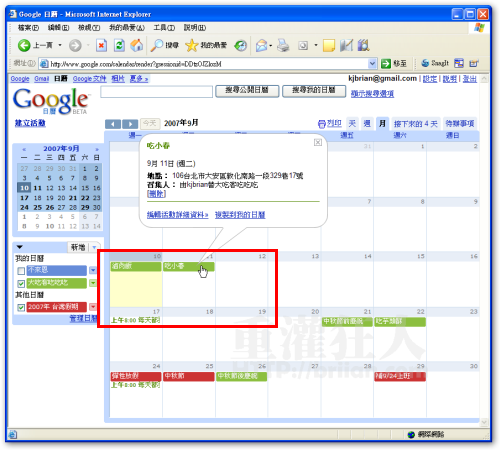
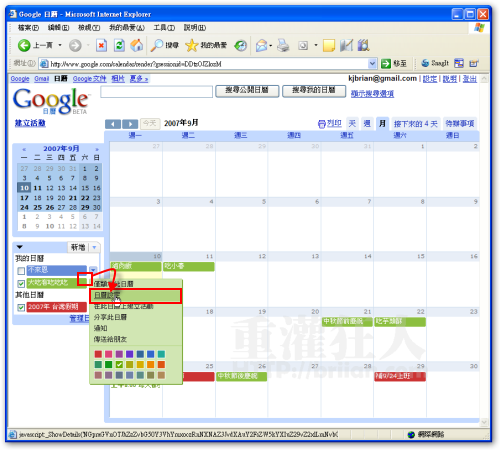
第4步 如圖,建好相關行程與行事曆後,會長得像下面這樣。

本文篇章:
本文共分3部份,請依照順序操作。
本文篇章:
本文共分3部份,請依照順序操作。
二、將行事曆分享、公開出來
一個人可以同時擁有、維護很多個行事曆,每個行事曆都可以設定不開放、開放或只開放給幾個指定網友來瀏覽,如果你希望弄個全部網友都可以瀏覽的行事曆,則必須在此步驟中開放瀏覽權限。如果沒有設定共享,則其他沒有瀏覽行事曆權限的網友則無法開啟該頁面。所以一定要記得設定該行事曆為公開的共享行事曆。
第1步 在你要開放的行事曆名稱右邊的下拉選單中點選【分享此日曆】。

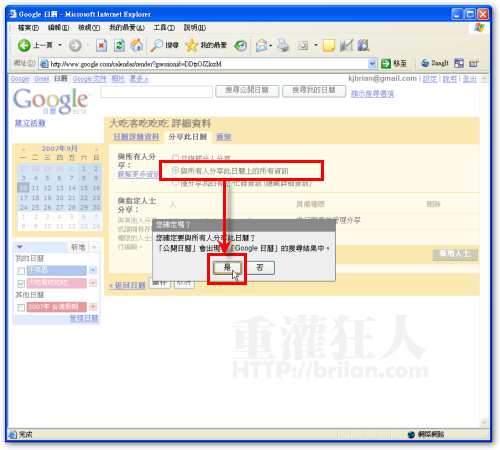
第2步 點選「與所有人分享此日曆上的所有資訊」這個選項,出現警告視窗後,按一下〔是〕按鈕,確定公開此行事曆。注意!既然點選「公開」的話,這個行事曆裡面記載的所有資訊就會被網友看到、找到,請勿在公開的行事曆中放私人資料、電話或帳號密碼等。

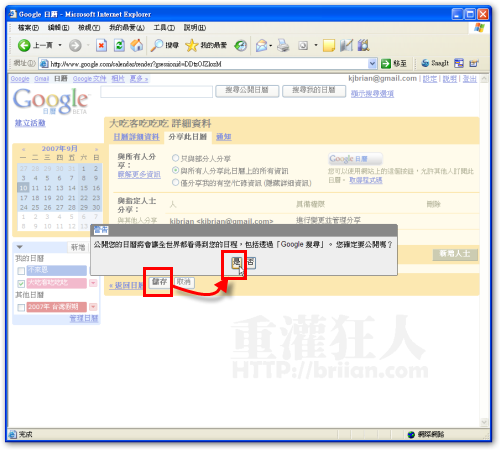
第3步 設定完後,再按一下最下面的〔儲存〕按鈕,有出現警告訊息的話,請繼續點選〔是〕,確定將行事曆公開。

本文篇章:
本文共分3部份,請依照順序操作。
本文篇章:
本文共分3部份,請依照順序操作。
三、將行事曆貼在你的部落格中
建立好行事曆之後,接著就是把它嵌入到你的部落格或網頁中囉。以下嵌入行事曆的方法很簡單,不過記得要先按照前面的方法將行事曆設定為公開瀏覽的權限,如果沒有權限的話就算貼上網頁了,其他人還是看不到唷!
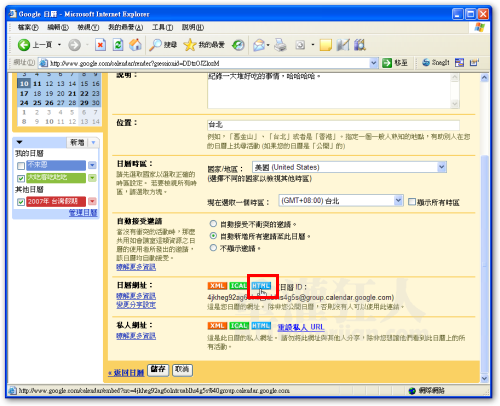
第1步 在你要公開的行事曆名稱右邊的下拉選單中點選【日曆設定】。

第2步 接著在「日曆網址」右邊的〔HTML〕按鈕上按一下。

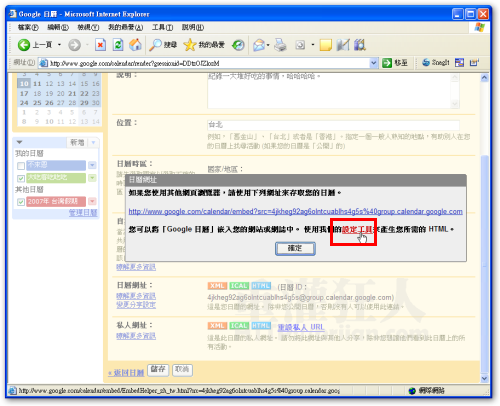
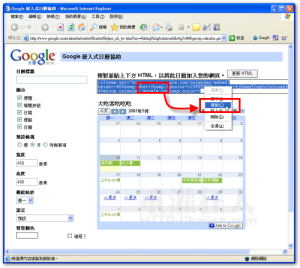
第3步 接著在「設定工具」上按一下,準備開啟嵌入式日曆設定頁面。

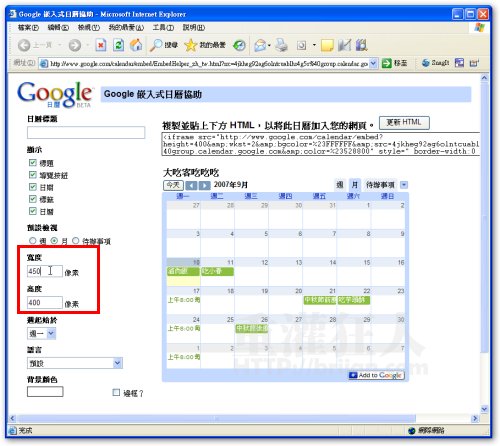
第4步 如圖,右邊的行事曆是張貼到部落格後的樣子,左邊的一些選項則可以決定行事曆上是否出現什麼功能。如果你希望行事曆功能簡單一點,可以依照實際需要取消勾選標題、按鈕、標籤...等等,如果你想改變行事曆的尺寸,可以直接在「寬度」、「高度」處輸入你要的尺寸。

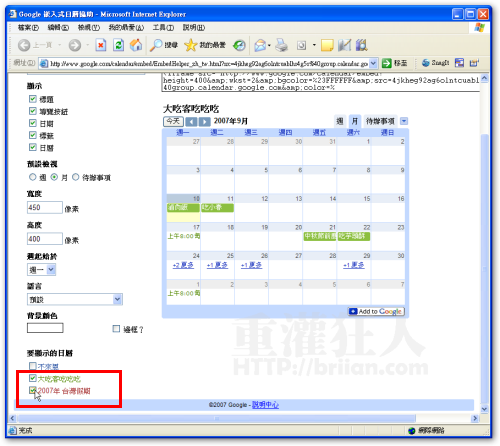
第5步 一個行事曆的版面可以同時顯示好幾個不同行事曆中的資訊,我們可以在左下角「要顯示的日曆」欄位中勾選要顯示的日曆,要注意的是,被勾選的行事曆必須是之前有設定開放給大家瀏覽的權限,否則就算你打勾了也不會顯示唷。

第6步 設定好要顯示的功能與版面配置後,將網頁最上方的那一串程式碼全選使其反白後,再複製下來。然後將這段程式碼貼到你的部落格或網站中,這樣就可以大功告成啦!

注意!並不是每個部落格網站都支援iFram的語法,如果你把這程式碼貼上去之後,文章裡面並沒有出現該出現的行事曆畫面,而是一堆程式碼,那就表示你的部落格網站不支援iFram,請換到其他有支援的網站去用。
目前測試台灣較常見的BSP中,可支援嵌入行事曆的網站有:
部落格網站 是否支援iFram 無名小站 不支援 Yahoo奇摩部落格 不支援 PIXNET痞客幫 正常運作 天空部落 正常運作 樂多BLOG 正常運作 Xuite日誌 正常運作
,本文篇章:
本文共分3部份,請依照順序操作。