想要在你的部落格中增加一個投票功能嗎?是的,WordPress的外掛真的是豐富呀!下面這個「WP-Polls」外掛的功能就是用來設定投票系統的,安裝後不但可以放在你的部落格的Sidebr或其他你指定的位置,還可以直接用參數的方式將投票功能加到你的文章中唷!

讓人驚訝的是,操作方式相當方便,更棒的是他的自訂功能也很自由唷,可以自己設定投票區塊的CSS、配色等等,,
快~ 也裝一個來玩玩吧~ 以下以「高鐵笑話:關羽跟曹操誰先到? 」這篇文章為範例,大家可以先看一下DEMO,再決定要不要裝來玩。
DEMO:高鐵笑話:關羽跟曹操誰先到?
外掛名稱:WP-Polls
外掛版本:2.14
官方網站:http://www.lesterchan.net
直接下載:按這裡
其他說明:本外掛僅支援以WordPress程式架設的部落格網站,目前在WordPress 2.1測試結果運作正常。 其他版本下載:
» WP-Polls 2.14 For WordPress 2.1.x
» WP-Polls 2.13 For WordPress 2.0.x
» WP-Polls 2.02a For WordPress 1.5.2
一、安裝方法
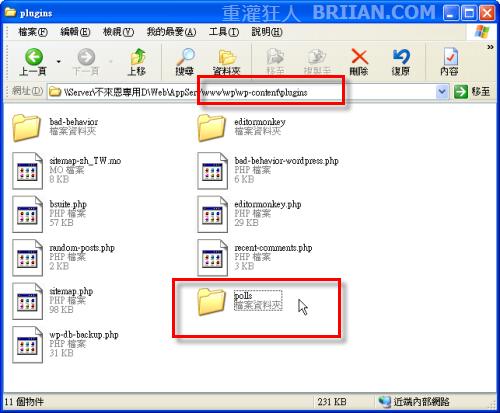
第1步 首先,依照本文上方的網址將 WP-Polls外掛下載回來,解壓縮後,將「polls」資料夾整個複製到WordPress外掛資料夾「\wp-content\plugins」中。

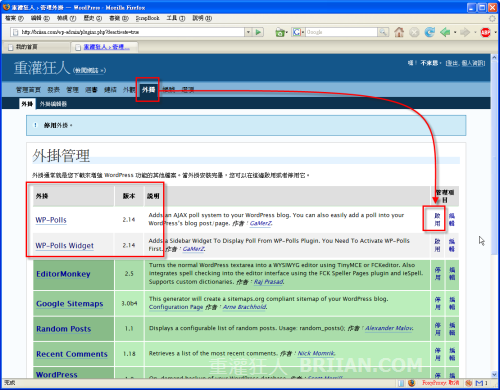
第2步 放好檔案後,在到你的WordPress後台中的「外掛」頁面中,找到「 WP-Polls」跟「 WP-Polls Widget」兩個項目,分別將兩個外掛功能「啟用」。到這邊,外掛安裝好啦 !WordPress真是好用呀!

二、新增新的投票主題
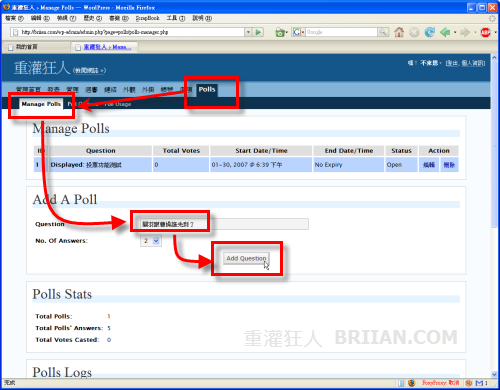
第1步 接著我們可以依序按下〔Polls〕→【Manage Polls】設定頁面中增加新的投票主題,請在「Add A Poll」區塊中的「Question」裡輸入你想讓網友們投票的主題,然後在「No. Of Answers:」中選擇這個投票的選項數量,可以有2個~20個這麼多。選擇好之後,再按一下〔Add Question〕按鈕。

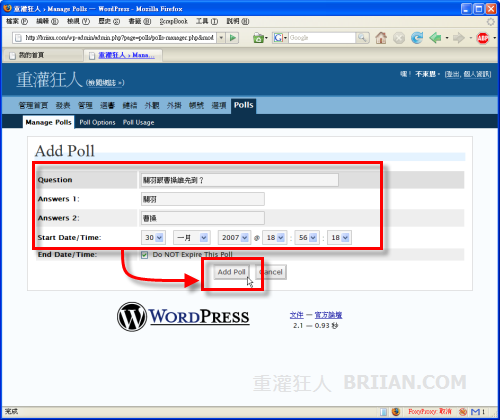
第2步 接著我們可以在「Answer 1」等空格中輸入你希望出現的選項,並在下方設定此投票項目的到期日,設定好之後再按一下〔Add Poll〕。

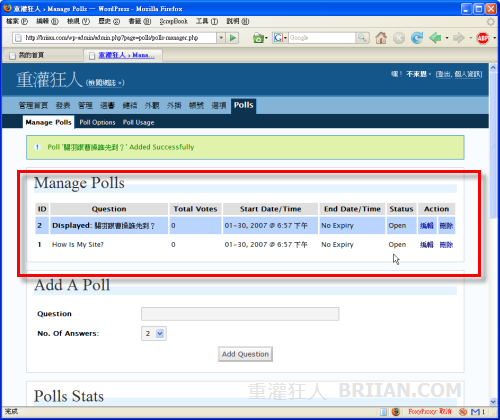
第3步 回到「Manage Polls」頁面後,我們可以看到頁面中多出一個投票主題,請注意看一下主題最左邊的「ID」欄位,當中的數字,就是該投票項目的編號,這個編號以後可以用來在文章中插入投票區塊。[gads]

三、將投票主題加到你的文章中
第1步 當你在文章中需要插入投票區塊的時候,可以用 [poll=*] 這樣的方式來引用之前設定好的投票區塊,當中的「*」星號請改成你要顯示的投票主題所屬的編號。設定好之後,再按一下〔儲存〕,完成文章的編輯。只要整篇文章加入這個簡單的參數,就可以輕鬆的叫出你要顯示的投票主題囉!

第2步 回到網站前台,看看剛剛編輯的文章,我們可以看到已經順利出現一個投票功能囉!可以自己先試著投票看看。

第3步 如圖,投票玩後可以馬上開票,顯示目前的票數統計。

第4步 如果你覺得投票的區塊顯示的文字不夠大、色彩很怪的話,可以到後台的【 Poll Options】中去設定投票區塊的顏色、背景、字體大小等。

四、將投票主題加到sidebar邊欄中
第2步 如果你想在部落格的版面中新增固定的投票區塊,可以用下面的方式,在網站頭部、尾部或側邊欄中新增投票區塊。先在後台依序按下〔Polls〕→【Poll Usage】,我們可以在「General Usage」中看到預先寫好的投票系統嵌入程式碼,只要將此程式碼全選、複製下來,並貼上在你需要顯示的位置上。
其中,「<?php get_poll(*);?>」 這一段是用來顯示指定的投票主題,請將當中的「*」改為你指定的投票主題ID,如這裡的數字「2」。如果要放很多個不同的投票主題,只要將*星號改為其他ID即可。
[gads]

第3步 接著將程式碼貼上在你希望顯示的位置。

第4步 如圖,開啟網站前台,我們就可以看到網站側邊欄出現剛剛所設定的投票主題囉!當然,他的顏色、字體跟標題,都可以再修改。
