很久很久以前,一般人要做網頁的話大概都會用 FrontPage 之類的工具,更進階一點的會用 Dreamweaver 等軟體。雖然上述軟體提供很方便的「所見即所得」的編輯預覽模式,但寫出來的網頁程式碼往往會因為各種原因而搞得亂七八糟…
如果你對於 HTML 與 CSS 相當熟悉,習慣自己手工修改、編輯出自己要的網頁內容,一般純文字編輯器卻無法滿足你的需求的話,可以試試看下面這個相當好用的 Leafier 編輯工具。
Leafier 是以 HTML 與 CSS 等網頁編輯的需求為主,,
在 Leafier 裡面,每個標籤都可事先修改、新增,所以也不只是編寫 HTML 或 CSS 時可以用,如果你有一些特殊需求,都可以隨時改、馬上用,相當有彈性。
▇ 軟體小檔案 ▇ (錯誤、版本更新回報)
- 軟體名稱:Leafier
- 軟體版本:1.1.1.1
- 軟體語言:繁體中文、英文…等多國語言
- 軟體性質:免費軟體
- 檔案大小:754 KB
- 系統支援:Windows XP/Vista/Win7/Windows 8
- 官方網站:http://www.vieas.com/
- 軟體下載:按這裡
使用方法:
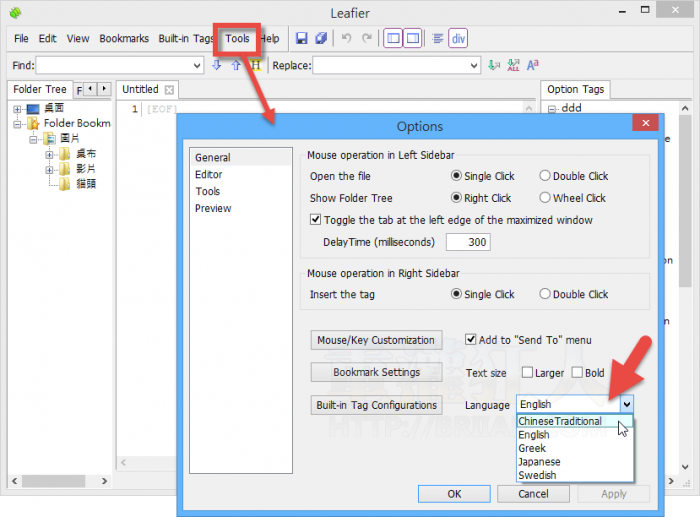
第1步 安裝好軟體、啟動之後,可以在「Tools」→「Options…」選單中設定「Language」為「Chinese Traditional」,將操作界面切換成繁體中文。
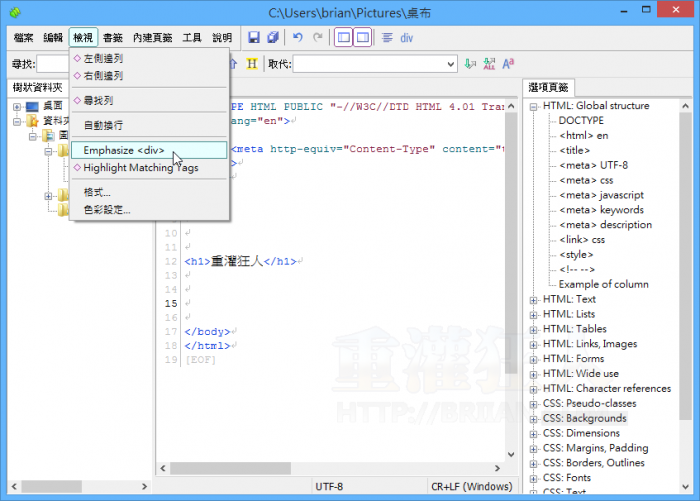
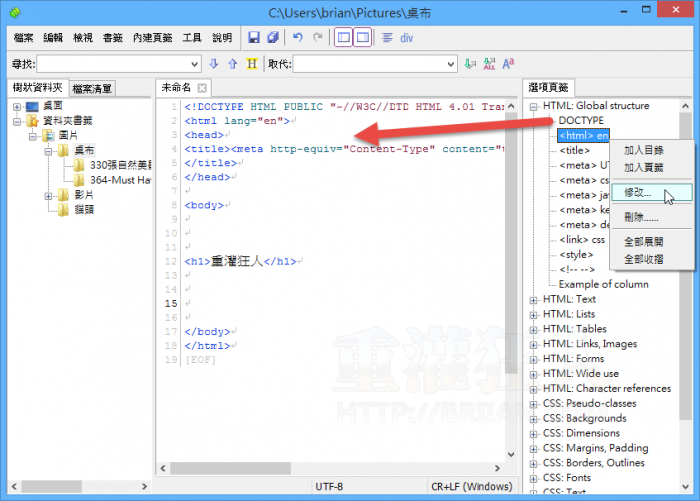
第2步 編輯 HTML 或 CSS… 等網頁內容時,可以在右邊視窗的標籤列直接點一下你要的標籤,它會自動嵌入你指定的位置。

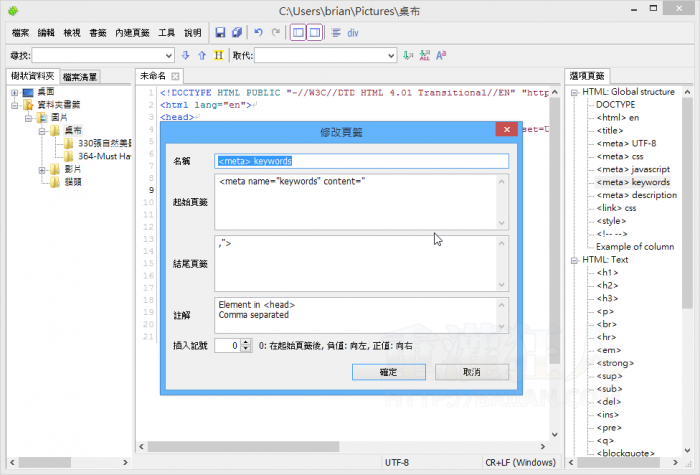
第3步 每個標籤都可以自行修改、新增。

第4步 其他功能…