文字雲產生器(支援 Facebook、噗浪、網頁、部落格…自動分析)
文字雲 Word Clouds 是種很特別東西,他可以幫我們將不同大小顏色的文字隨機、不規則的拼湊在一起,看起來就好像是一種文字拼貼藝術一樣。
而下面這網站「HTML 文字雲 – 文章詞彙分析機」則可幫我們將指定網頁、部落格或 Facebook, Twitter, 噗浪.. 等社群網站的帳號所發出來的公開訊息做些分析與整理,然後再轉成相當特別的文字雲圖案,透過不同大小與顏色的編排,讓我們一眼就能看出該某個人或某個網頁、某篇文章習慣用哪些關鍵字或喜愛哪些主題。
其實還蠻有趣的….
- 網站名稱:HTML 文字雲 – 文章詞彙分析機
- 網站網址:http://timc.idv.tw/wordcloud/
使用方法:
第1步 開啟網站後,按一下網頁中間的「HTML5 文字雲」進入網頁。
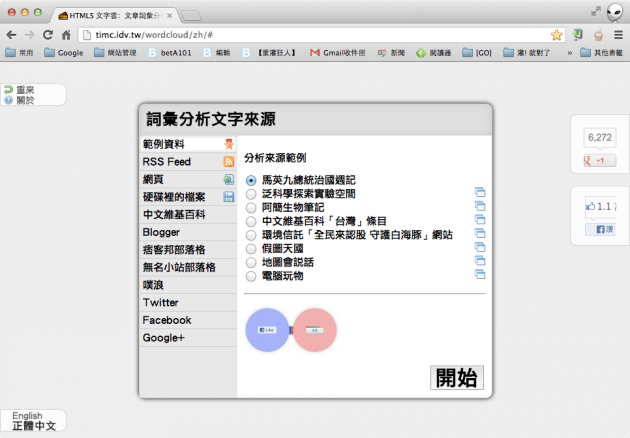
第2步 接著可依照我們的需求,,
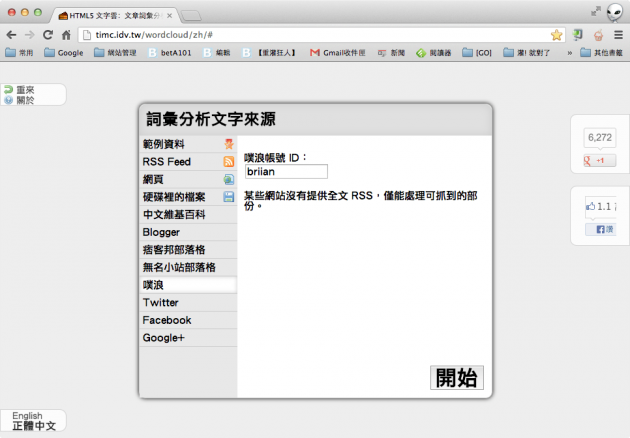
第3步 包含噗浪、Facebook、Twitter、Google+ 或無名小站、痞客邦部落格…等等,都只要輸入帳號再按「開始」便可開始分析網頁內容並將分析結果做成文字雲。
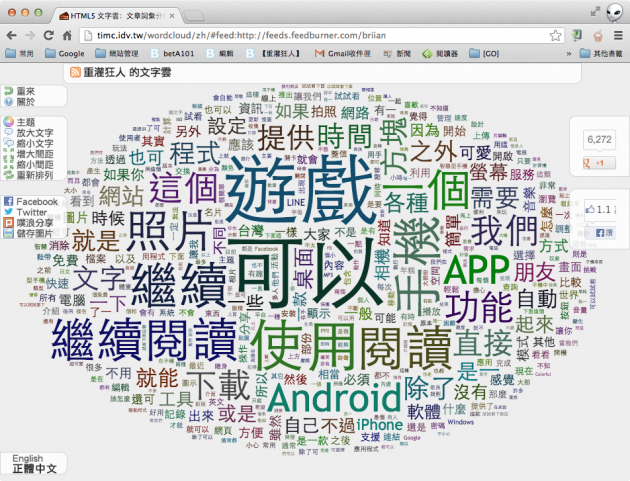
第4步 完成後,就像這樣…….
,



原網址不知為何移除了,改成 http://www.ipxnase.com/Demo/wordcloud/zh/