Awesome Highlighter 幫任意網頁畫重點、加註解!
當我們發現一篇有趣的文章或新聞內容時,如果想跟朋友分享的話,通常都會直接把網頁的網址傳給朋友瞧瞧,讓大家一起了解一些新資訊或看看些有趣的東西。不過如果你想在網頁上用螢光筆畫出重點字句,或在網頁中加上自己的補充說明文字讓朋友一起閱讀的話,那該怎麼做呢?
以下介紹的這個Awesome Highlighter網站服務,除了可以幫我們將超長的網址縮成較短的短網址之外,,
網站名稱:Awesome Highlighter 網站網址:http://www.awesomehighlighter.com/ 書籤小工具:[重點] (請將左邊連結拖拉到書籤工具列上) Firefox瀏覽器外掛:按這裡安裝
已經畫上重點的網頁DEMO:http://awurl.com/HNdA81kq8

使用方法:
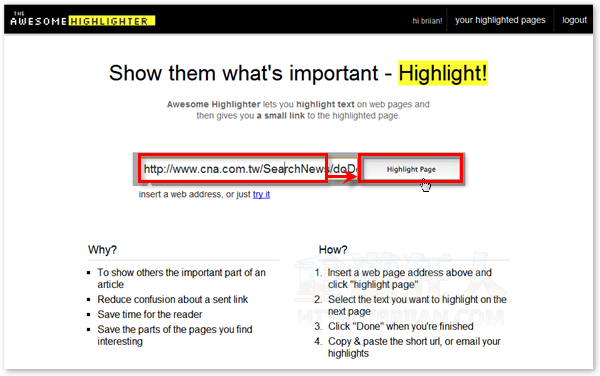
第1步 開啟Awesome Highlighter網站首頁,將你要畫重點的網頁網址貼上中間的方框,再按一下「Highlight Page」按鈕。

第2步 接著我們可以直接用滑鼠左鍵選取網頁中的文字,選取之後,它會自動幫我們用螢光筆標上顏色。網頁上方還有個調色盤,我們可以隨時挑選、換成其他顯眼的顏色,然後再用滑鼠左鍵選取你要標色的文字。
第3步 如果你想在網頁中加上便利貼的話,可以按一下「+ add a note」按鈕,出現方框之後再輸入你要標示的文字。這個功能在中文輸入方面可能有點問題,請先用記事本或Word打好之後,再按右鍵貼上文字。
全部設定好之後,請再按一下「Done」按鈕,完成文字上色、標示註解等工作。

第4步 接著網頁中會顯示一個網址,請將此網址全選後複製下來。以後只要用這個網址開啟網頁,就會顯示你已經畫好重點、標示好註解的網頁囉。

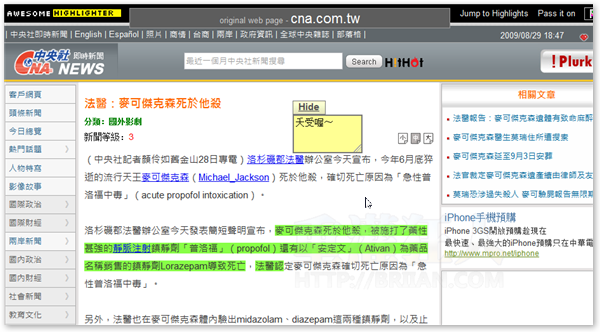
第5步 如圖,畫好重點跟貼上便利貼的網頁就長這樣,想要表達什麼意思都可以一目了然。

第6步 另外Awesome Highlighter網站也提供了Bookmarklet書籤小工具與Firefox瀏覽器的外掛程式,我們可以將書籤小工具拉到網路瀏覽器上方的書籤工具列中,以後看到什麼網頁想畫重點、分享出去的話,可以直接按一下那個「畫重點」按鈕,即可快速完成註解、標示與縮網址的工作。



請問有手機可以用的嗎?謝謝
support chrom browser . COOL !
But seemly not support IE8 very well….