在 Blogger 頂端新增「導覽選單」,輕鬆依分類、主題來瀏覽文章
前一陣子聽說有一小波 PIXNET 逃難潮?其實國內部落格用戶也沒多少地方可以逃了,一堆 BSP 不是只維持基本運作、不再更新,不然就是自己塞了更多、更醜的廣告還不給作者放廣告,再加上大部分使用者不是沒有架站方面的技術,不然就是不想花太多時間、精力維持一個網站主機的運作…。很多人最後還是選擇原本不那麼被看好的 Blogger 部落格服務,或者乾脆整個搬到 Facebook 去(短期有不錯的優勢,長期嘛…)。
雖然 Google 的東西看起來穩定性高很多,,
以下簡單介紹如何在 Blogger 的版面中增設網站的「導覽選單」,只要在網站頭部加上一些 HTML 控制碼就好,任何佈景主題都可以用,相當簡單。有需要的話,還可自行透過 CSS 來加工裝飾,呈現兩層或多層次的選單,或加上其他視覺特效。
- 網站名稱:Blogger
- 網站網址:https://www.blogger.com
會用到的 HTML 控制碼:(請改成你自己的網址與標題)
<ul id=”mynavid”>
<li><a href=”/”>【回首頁】</a></li>
<li><a href=”https://briian.com/category/android”>Android</a></li>
<li><a href=”https://briian.com/category/ios”>iPhone</a></li>
<li><a href=”https://briian.com/category/pc”>Windows</a></li>
<li><a href=”https://briian.com/”>重灌狂人</a></li>
<li><a href=”https://briian.com/about-briian-com”>關於我</a></li>
</ul>
在 Blogger 部落格新增導覽列、導覽選單的方法:
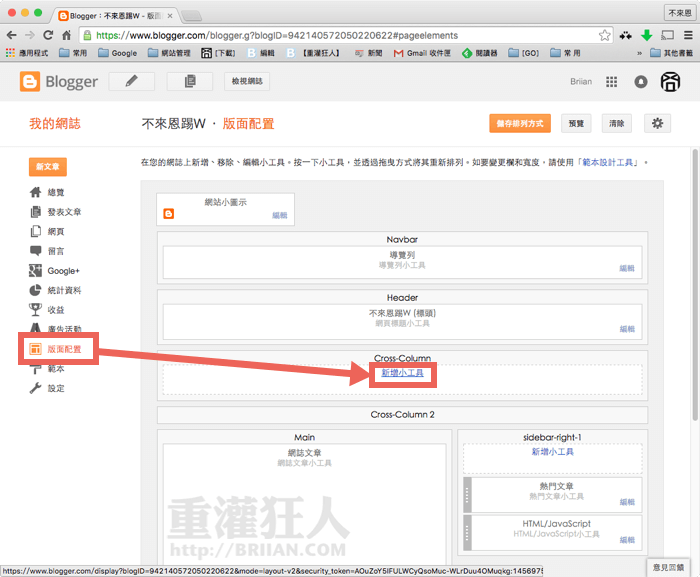
第1步 開啟並登入 Blogger 後台,進入你的部落格管理頁面,點一下「版面配置」,然後在「Cross-Column」點「新增小工具」。
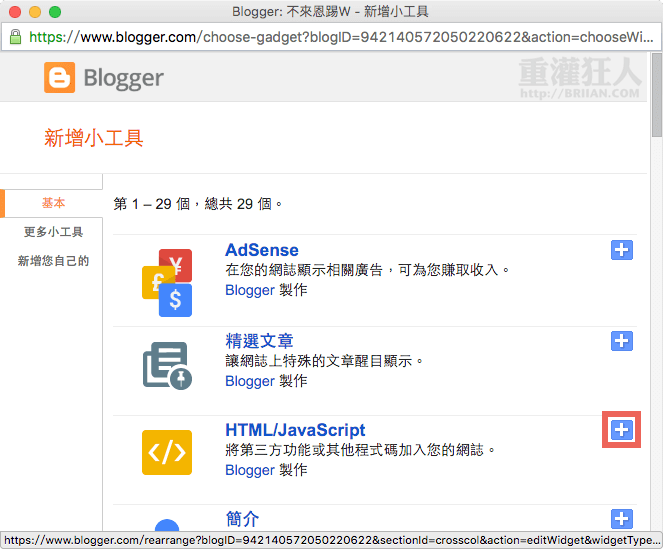
第2步 在「新增小工具」視窗中找到「HTML/JavaScript」這項目並按右邊的「+」按鈕,將此功能新增到「Cross-Column」欄位中。

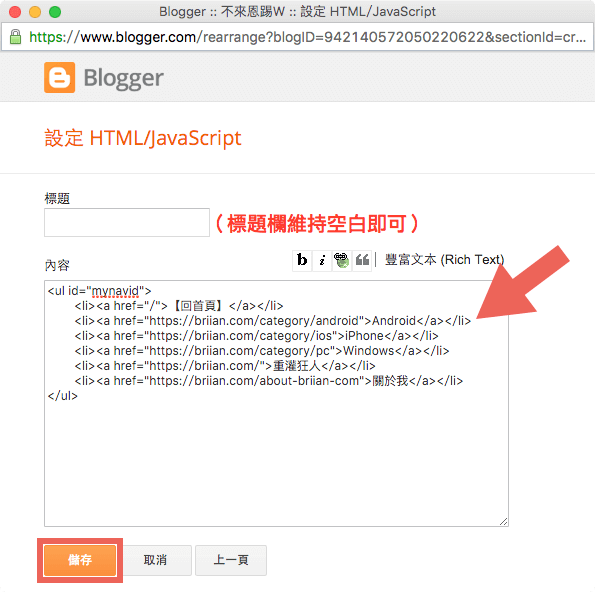
第3步 請在「內容」區塊中填入以下的控制碼,「標題」方框維持空白即可,設定好之後按下「儲存」。
HTML 控制碼:(請改成你自己的網址與標題)
<ul id=”mynavid”>
<li><a href=”/”>【回首頁】</a></li>
<li><a href=”https://briian.com/category/android”>Android</a></li>
<li><a href=”https://briian.com/category/ios”>iPhone</a></li>
<li><a href=”https://briian.com/category/pc”>Windows</a></li>
<li><a href=”https://briian.com/”>重灌狂人</a></li>
<li><a href=”https://briian.com/about-briian-com”>關於我</a></li>
</ul>

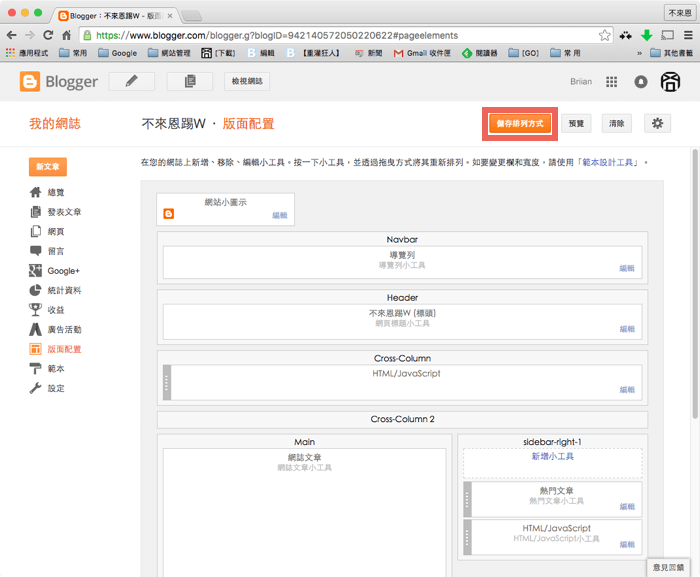
第4步 完成後,可先按「預覽」看看是否還需要修改什麼,確定沒問題的話再按「儲存排列方式」。

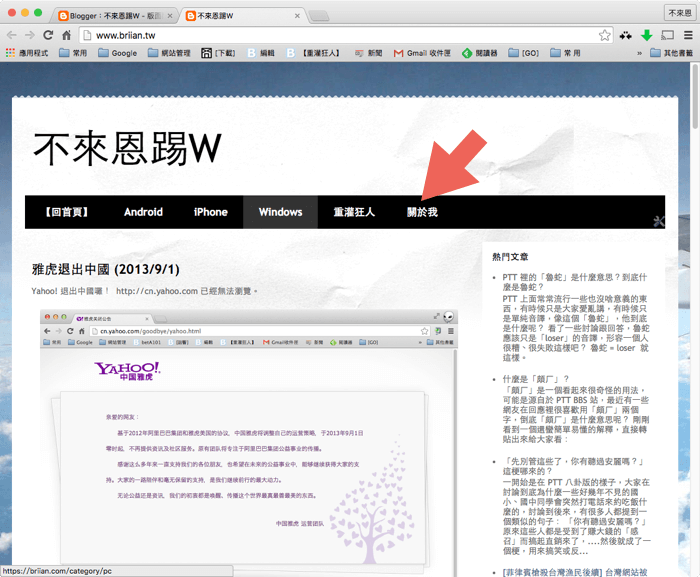
第5步 接著開啟你的 Blogger 部落格首頁,看看新的導覽選單是否可以正常使用。


感謝您的教學,很清楚簡單!
但請問如何製作下拉第二層的選單呢?試了很久都不行!
期待您的回覆!!
版主您好!
感謝您的詳細教學
導覽選單設定好了,但如何將文章放在導覽選單內呢?
百思不得其解
感恩回覆
谢谢,已经好了!关于文章分类,怎么做?你会吗?我查了下用可以用label 但是没有category !如何做category ?
正好需要這個設定,感謝分享!